Wystarczająco prosty projekt interfejsu
Każdy w miarę kompletny projekt dowolnego systemu informatycznego powinien zawierać również projekt albo wręcz prototyp interfejsu. Nawet (a może zwłaszcza?) gdy jest to interfejs „webowy”. To z pozoru banalne zdanie nie zawsze jest dla wszystkich zrozumiałe. Zauważyłem dwie skrajne tendencje w podejściu do takiego problemu:
- zadowalanie się stwierdzeniami ogólnymi, np. że program „będzie miał interfejs webowy”, albo że do komunikacji z użytkownikiem „będzie wykorzystywał przeglądarkę WWW” — podejście charakterystyczne dla ludzi, którzy w życiu nie stworzyli najmniejszej nawet strony HTML i mają w ogóle pojęcia jak naprawdę tworzy się taki interfejs i od czego zależy jego odbiór przez użytkownika,
- wnikliwe rozpatrywanie każdego najmniejszego nawet szczegółu, łącznie z kolorami i czcionką oraz tworzenie wizualizacji strony, a najlepiej od razu kilku alternatywnych — podejście charakterystyczne dla ludzi, którzy stworzyli zbyt dużo stron WWW i maniakalnie nadużywają określenia „dizajn”.
Każde z tych podejść jest oczywiście zwyczajnie złe — żadne nie reprezentuje podejścia projektanta, dla którego najbardziej istotny jest projekt funkcjonalności, a nie popisy graficzne.
Tymczasem projekt interfejsu użytkownika jest rzeczą niezwykle wręcz skomplikowaną. HCI jest nauką tak obszerną, że w świecie idealnym, przy założeniu odpowiedniego poziomu profesjonalizmu wykonywania systemów, interfejsem użytkownika powinni się zająć konkretnie w tym celu przeszkoleni specjaliści (bynajmniej nie graficy!). Jednak w rzeczywistym świecie jest raczej „mało idealnie”, więc zazwyczaj projektem funkcjonalności interfejsu (o ile projekt taki w ogóle istnieje!) zajmuje się ten sam człowiek/zespół, który jest odpowiedzialny za resztę projektu, od architektury rozwiązania po specyfikację tabel w bazie danych. Może on stworzyć albo prototyp obrazujący zachowanie docelowego systemu, albo projekt interfejsu w postaci ... obrazkowej.
prototyp obrazkowy
Stworzenie prototypu funkcjonalnego interfejsu użytkownika w postaci obrazków (choćby i klikalnych, ale nie udających prawdziwego systemu) zamiast w jakiś sposób programistyczny (np. za pomocą „faktycznie działającego” HTML-a) ma kilka ciekawych konsekwencji, które z punktu widzenia jego przeznaczenia należy z pewnością uznać za zalety:
- Nie istnieje pokusa wykorzystania go w produkcie docelowym — niby wiadomo, że prototyp służy do uzgodnień i jest z definicji niedorobiony a kiedy już spełni swoją funkcję najbezpieczniej go po prostu wyrzucić, ale ... czasem „szkoda”.
- Takie podejście do tematu przesuwa nacisk w stronę „analityczną” (narysuj, pokaż, opowiedz, uzgodnij, zatwierdź) zamiast „programistycznej” (stwórz coś co wygląda i zachowuje się jak program docelowy). W małych projektach, gdzie role osób zaangażowanych często się mieszają, można stworzenie takiego projektu interfejsu zlecić projektantowi-analitykowi a nie projektantowi-programiście.
- Często projekt, nad którym można efektywnie dyskutować, powstaje w ten sposób znacznie szybciej. Nie ważne, że to zaledwie obrazek, ale jest już, tu i teraz, natychmiast gotowy do krytyki i poprawy.
- Uzgadnianie z klientem wymagań co do sposobu działania aplikacji za pomocą obrazków nie powoduje fałszywego wyobrażenia co do zaawansowania projektu. Pokazanie klientowi prawie-działającego i właściwie-już-wyglądającego prototypu jest zawsze obarczone bardzo dużym ryzykiem. Przeciętny klient, nie mający tak naprawdę pojęcia o tym jak powstaje oprogramowanie, łatwo utożsamia interfejs z całym systemem i widząc 90% działającego interfejsu może uznać, że 90% całości systemu jest już gotowe. Bardzo trudno później takie wrażenie odkręcić i uzasadnić czas i koszty konieczne na dokończenie czegoś, co „przecież już było, sam widziałem”. Uzgodnienia na podstawie obrazków, które w sposób oczywisty stanowią tylko szkic, są dużo bezpieczniejsze.
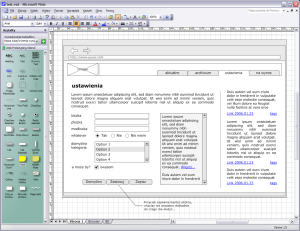
Być może istnieje wiele poważnych narzędzi do rysowania prototypów czy projektowania interfejsów aplikacji. Osobiście jednak jestem zwolennikiem rozwiązań najszybszych i najprostszych (chwilami wręcz przesadnie prostych). Na przykład takich jak
GUUUI Web Prototyping Tool for Visio
Całe to „narzędzie” to zaledwie szablon i wzornik Visio, ale stanowi zarazem mechanizm spełniający najważniejsze wymagania jakie można stawiać użytecznemu narzędziu do projektowania funkcjonalności interfejsów webowych:
- narzędzie zupełnie nie programistyczne, proste, szybkie i prawdopodobnie już znane analitykowi albo projektantowi dowolnego szczebla,
- Visio samo w sobie posiada wiele cech znakomicie ułatwiających rysowanie diagramów wszelakich,
- umożliwia zaprojektowanie rozmieszczenia podstawowych elementów funkcjonalnych, bez stwarzania pokusy wstawiania „wodotrysków” i marnowania czasu na elementy, które należą do projektu graficznego,
- powstaje projekt interfejsu całkowicie obrazkowy; hiperlinki wstawiane w Visio oferują funkcjonalność na tyle prostą, że raczej nie zasugerują klientowi, że „to już działa”.

Słowem — idealne wręcz rozwiązanie w sytuacji kiedy projekt interfejsu jest składnikiem większej całości (projektu systemu, oferty, SIWZ-a) a nie dziełem samym w sobie. Myślę, że dokładnie takich narzędzi potrzebuje każdy projekt kierowany z użyciem zdrowego rozsądku, niezależnie od tego czy wielbiciele mód i trendów nazwą to „agile”, „extreme” czy wymyślą jeszcze jakieś inne brzydkie słowo...
2006.01.23 | 11 komentarzy | ![]()
tagi » inżynieria?, sztuka programowania, technologie i rozwiązania, narzędzia, visio
Komentarze
#1 | 2006.01.23 14:10 | r.d.
o dzięki, nie znałem tego :) do tej pory sądziłem, że jedyne narzędzie do "paper prototyping" to DENIM, ale tego trudno używać bez tabletu.
#2 | 2006.01.23 14:51 | Bellois
Hmmm... To jest windowsowe oprogramowanie? Niczego dobrego linuksowego nie znasz?
#3 | 2006.01.23 22:48 | adam
Ja, (wstyd sie przyznać?) dziś pierwszy raz w życiu klikałem w Visio i byłem pod sporym wrażeniem. To chyba jedna z tych aplikacji, które sprawiają, że Windows ma sens ;-)
#4 | 2006.01.25 02:10 | Nasty
To tak ku przestrodze, żebyście nie zachłysnęli się pochopnie Visio, krótka relacja z placu boju z nim. Bo dał mi on w kość, zmarnowałem sporo czasu walcząc z nim, zamiast zająć się przedmiotem problemu, i nie jestem w takich obserwacjach odosobniony.
Microsoft Visio nie odbiega od normy typowej aplikacji MS - niby intuicyjny, eye candy, ale im dłużej go używasz, tym bardziej Cię irytuje swoim dziwnym zachowaniem/ograniczeniami przy próbie wykonania najprostszych operacji.
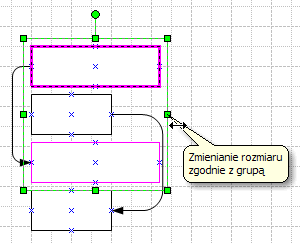
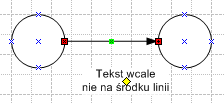
Kilka razy używałem go przy tworzeniu modeli analitycznych i projektowych. Do szewskiej pasji doprowadzały mnie takie bezsensowne ograniczenia jak: niemożliwość zmienienia rozmiaru wielu obiektów (albo np. tylko wysokości, a szerokości nie); przesunięcia tekstu opisującego linię w inne miejsce, niż dokładnie jej środek, czy automatyczne niszczenie (zmienianie położenia) wielu połączeń przy np. przesunięciu jakiegoś obiektu. Do tego wyrównwanie obiektów jest uciążliwe, choć wyłączenie przyciągania do siatki punktów styku nieco pomaga.
I jeszcze jeden kwiatek - przy przesuwaniu elementów klawiaturą (w celu uzyskania większej dokładności lub wygody żeby nie żonglować myszką), każdy piksel przesunięcia Visio liczy jako osobną operację - czyli historia możliwych operacji do cofnięcia kończy nam się bardzo szybko i jej używanie jest koszmarem.
Wszystko to może wydawać się drobnymi uprzykrzeniami do czasu, gdy zdamy sobie sprawę, że to co chcemy robić w tym narzędziu to właśnie umieszczanie obiektów, dopasowanie ich rozmiaru, opisu i łączenie, a operacja Undo należy do dość użytecznych. I w prawie wszystkim tym Visio jest poręczny inaczej.
Mimo wszystko akurat budowa wyglądu formatki wydaje się być prostsza o tyle, że tylko naklejamy kolejne elementy na siebie. Żywię więc nadzieję, że wykorzystanie tego toolboxa w Visio będzie trochę szybsze od napisania strony ręcznie w HTML. ;)
Dzięki za wskazanie tego ciekawego dodatku.
#5 | 2006.01.25 08:59 | MiMaS
Na wstępie: nie jestem szczególnym fanem Visio ani firmy, która ten program wyprodukowała. Mam natomiast alergię na określenia w stylu „typowa aplikacja MS”. Postanowiłem zatem sprawdzić te „dziwne ograniczenia przy próbie wykonania najprostszych operacji” (w Visio 2003)...
niemożliwość zmienienia rozmiaru wielu obiektów (albo np. tylko wysokości, a szerokości nie)
Zaznaczasz interesujące Cię obiekty, ciągniesz w kierunku, który chcesz zmienić. Działa tak samo dla wielu zaznaczonych jak dla jednego.

No chyba, że chodzi Ci o zmienianie kształtu obiektów, które mają zablokowaną możliwość niezależnej zmiany wymiarów..? To wtedy faktycznie można je skalować tylko proporcjonalnie, ale jak rozumiem tak właśnie ma być — autor danego kształtu tak go zdefiniował i tyle.
przesunięcia tekstu opisującego linię w inne miejsce, niż dokładnie jej środek
To zależy od linii. Linie wybierane jako kształty z przyborników faktycznie najczęściej nie dają takiej możliwości. Ale jeśli wybierzesz „łącznik - narzędzie” z paska narzędzi to linia posiada jako jeden z punktów kontrolnych żółty romb wskazujący miejsce położenia tekstu.

czy automatyczne niszczenie (zmienianie położenia) wielu połączeń przy np. przesunięciu jakiegoś obiektu
Zmienianie położenia owszem (trudno wymagać, żeby linia łącząca pozostała bez ruchu jeśli przesuwasz łączone obiekty) ale zrywania nie zauważyłem.
Do tego wyrównywanie obiektów jest uciążliwe, choć wyłączenie przyciągania do siatki punktów styku nieco pomaga.
A menu „Wyrównaj kształty...” i „Rozłóż kształty...” nie pomaga?
#6 | 2006.01.26 01:32 | Nasty
Ten komentarz miał służyć szybkiemu podzieleniu się doświadczeniami, nie podaniem gruntowanej recenzji narzędzia. Opisałem po krótce ogólne wrażenia z korzystania z niego - narzędzie to potrafi być nieźle upierdliwe - przytaczając parę przykładów. Nie mam tyle czasu, żeby zdać dokładny raport co w których miejscach Visio jest niedopracowane. Powiem tylko, że używałem np. System Architecta i tam żadnych takich problemów nie ma, wszystko tam można łatwo ustawić dokładnie tak jak się chce. Mimo, że to kompleksowe narzędzie, jest dopracowane w szczegółach, Visio jest zrobione po łebkach i zachodzę w głowę czy nigdy nie było lepsze, czy MS coś zepsuł, bo historia produktu zanim kupił go MS sięga ok. 1990 roku.
Ale odnosząc się do prawdziwości przykładów - w poprzedniej wypowiedzi, żeby jej za bardzo nie gmatwać niepotrzebnymi, jak się wydawało, uwagami, nie wspominałem, że te problemy/ograniczenia występują - surprise - w różnej kombinacji, na niektórych diagramach i elementach. I to zupełnie bez żadnego uzasadnienia. A wszystko jest domyślnie dostarczonych z Visio, więc to że ktoś tak sobie zdefiniował dany element nie jest usprawiedliwieniem - bo to był producent Visio.
Na niektórych diagramach da się przesuwać tekst od linii w dowolne miejsce, ale na niektórych nie. To samo ze zmienianiem rozmiaru obiektów - niekiedy da się zmienić np. tylko wysokość. Bywa też tak, że obiekt zaznaczony pojedynczo ma nieaktywne punkty zmiany szerokości, ale owszem można zmieniać jego rozmiar, jeśli AFAIR zaznaczy się go razem z innym elementem. Jest w tym jakiś sens i konsekwencja? Za grosz.
Jak już powiedziałem, znajome osoby, które używały Visio w pracy też na niego narzekają za upierdliwe ograniczenia, więc coś na rzeczy chyba jednak jest, jeśli nawet nie ufasz mojej opinii? Kolega próbujący zrobić coś na diagramie UML w końcu się poddał i zaczął rysować na zwykłym rysunku, korzystając ze zwykłych elementów graficznych (sic!). Ja twardo wierząc, że chyba jednak musi się dać to jako-tako zrobić w przeznaczonym specjalnie do tego celu obszarze, wytrwałem na diagramie UML, ale musiałem się ścierać m.in. z ww. problemami.
Ty jako obejście problemu z ustawianiem tekstu proponujesz wykorzystać łącznik zamiast innych elementów przybornika, więc po co są te elementy? W ten sposób krok po kroku jesteśmy zmuszeni uciekać od bardziej zaawansowanych funkcji w kierunku prostego malowania prawie jak w Paintcie. I tyle mniej więcej zostaje z tego wielofunkcyjnego kombajnu Visio.
Co do określenia "typowa aplikacja MS", nie odbieram MS sporych zasług w rozwoju komputerów i przyznaję, że ma wiele użytecznych produktów, ale w moim odczuciu praktycznym (z autopsji, nie ideologii), wiele z nich posiada taką wspólną cechę, o której po prostu wspomniałem, nie ma się o co od razu najeżać... o_.
#7 | 2006.01.26 07:46 | MiMaS
Nasty, czy Ty rozumiesz znaczenie słowa „sprawdzić”? ;-)
Wygłosiłeś krytykę, ja sprawdziłem (tym bardziej, że Visio używam średnio dwa razy w roku, więc bez sprawdzenia bym się nie umiał wypowiedzieć) gdzie masz rację, gdzie jej nie masz, wyciagnąłem sobie jakieś tam wnioski i uważam, że określenie „poręczny inaczej” było trochę przesadzone. I tyle. Nie neguję faktu, ze masz trudne doświadczenia, bo niby co ja mogę na ten temat wiedzieć...
#8 | 2006.01.26 13:43 | thm
A jest jakaś Open Sourcowa alternatywa dla tego cacka ?
#9 | 2006.01.27 10:19 | Marcin W. Dąbrowski
@thm:
A jest jakaś Open Sourcowa alternatywa dla tego cacka ?
Jest DIA, działa pod *NIksami, i pod Windows też. Bywa użyteczne. Na sieci można znaleźć też skrypty do eksportu danych (np. diagram klas UML do szkieletu kodu w Javie, lub PHP).
#10 | 2006.01.27 10:57 | MiMaS
A da się wykorzystać Dia do prototypowania interfejsów? Jakoś tego nie widzę...
#11 | 2006.01.27 19:23 | Tomasz Staniak
W KDevelop jest coś jak MS Visio. Jeszcze bardziej ograniczone, ale działa.
Uwaga: Ze względu na bardzo intensywną działalność spambotów komentowanie zostało wyłączone po 60 dniach od opublikowania wpisu. Jeżeli faktycznie chcesz jeszcze skomentować skorzystaj ze strony kontaktowej.