Graphviz
Kolejna perełka w kolekcji narzędzi na różne okazje: Graphviz - Graph Visualization Software. Dokładnie to, co prawdziwy geek lubi najbardziej — kawałek kodu źródłowego na wejściu i obrazek w jednym z wielu formatów na wyjściu.
Spłycając sprawę (bez większych wyrzutów sumienia) i ignorując podstawy teoretyczne wizualizacji grafów, można potraktować Graphviz po prostu jako sposób na automatyczne generowanie obrazków na podstawie kodu źródłowego. Zwłaszcza, że The DOT Language nie należy do szczególnie skomplikowanych, a sam kod (jak każdy jawny tekst) jest bardzo łatwy w obsłudze (w sensie dystrybucji, wersjonowania itd.). Często jest po prostu łatwiejszy i przyjaźniejszy niż dowolny format binarny. Natomiast utworzenie z niego obrazka jest wręcz banalnie proste, np. za pomocą polecenia:
dot -Tpng -o graf.png graf.dot
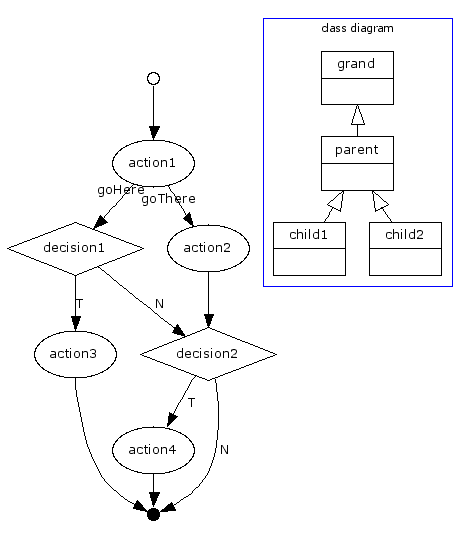
Grafem może tutaj być cokolwiek, np. kawałek UML-a:
digraph uml {
graph [fontname=Verdana,fontsize=8,ranksep=0.3];
node [fontname=Verdana,fontsize=10];
edge [fontname=Verdana,fontsize=10];
start [shape=circle,label="",height=0.15];
end [shape=point,label="",height=0.15,
style=filled,fillcolor=black];
action1 [shape=ellipse];
decision1 [shape=diamond];
decision2 [shape=diamond];
action2 [shape=ellipse];
action3 [shape=ellipse];
start->action1;
action1->decision1 [taillabel="goHere"];
action1->action2 [taillabel="goThere"];
action2->decision2;
decision1->action3 [label="T"];
decision1->decision2 [label="N"];
decision2->action4 [label="T"];
decision2->end [label="N"];
action3->end;
action4->end;
subgraph clusterClass {
label="class diagram";
pencolor=blue;
/* uwaga: odwrotne strzałki ze względu na konieczność
zachowania kierunku rysowania z diagramu głównego
(wartość rankdir jest globalna dla grafu) */
node [shape=record,style=filled,fillcolor="white"];
edge [arrowhead=none,arrowtail=empty,arrowsize=1.5];
grand [label="{grand| }"];
parent [label="{parent| }"];
child1 [label="{child1| }"];
child2 [label="{child2| }"];
grand->parent->{child1 child2};
}
}
Rys.1. Obrazek wyprodukowany z listingu 1
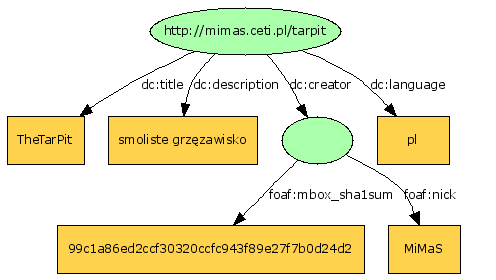
Może nawet ciekawszy, a przynajmniej bardziej praktyczny przykład — jakiś graf RDF:
digraph tarpit {
ordering=out;
node [fontname=Verdana,fontsize=9,style=filled,color=black];
edge [fontname=Verdana,fontsize=9];
page [label="http://mimas.ceti.pl/tarpit",
shape=ellipse,fillcolor="#aaffaa"];
title [label="TheTarPit",
shape=box,fillcolor="#ffd24d"];
lang [label="pl",
shape=box,fillcolor="#ffd24d"];
desc [label="smoliste grzęzawisko",
shape=box,fillcolor="#ffd24d"];
creator [label="",
shape=ellipse,fillcolor="#aaffaa"];
nick [label="MiMaS",
shape=box,fillcolor="#ffd24d"];
mbox [label="99c1a86ed2ccf30320ccfc943f89e27f7b0d24d2",
shape=box,fillcolor="#ffd24d"];
page->title [label="dc:title"];
page->desc [label="dc:description"];
page->creator [label="dc:creator"];
creator->mbox [label="foaf:mbox_sha1sum"];
creator->nick [label="foaf:nick"];
page->lang [label="dc:language"];
}
Rys.2. Obrazek wyprodukowany z listingu 2
Na stronie Graphviz można obejrzeć kilka ciekawszych przykładów. Polecam ;-)
Komentarze
#1 | 2006.04.20 21:46 | chris
Super przyklad! Dokladnie co potrzebuje. Ten graphviz to cud. Dzieki.
chris
Uwaga: Ze względu na bardzo intensywną działalność spambotów komentowanie zostało wyłączone po 60 dniach od opublikowania wpisu. Jeżeli faktycznie chcesz jeszcze skomentować skorzystaj ze strony kontaktowej.